Speed is a significant component when it comes to website optimization. Fast websites with modern web design generally do a lot better when it comes to visitors, and they can also contribute to boosting an online or a physical business.
Life is fast-paced nowadays, which also applies to people’s expectations of a website’s speed. A website should not only look great and have excellent functionality, but it should also be quick to load and interact with. Websites must be optimized properly; otherwise, they may lose traffic and conversions. A sluggish website can cause more harm to a business than a broken functionality.
Even if a website is full of great content, visitors might skip it because it does not load quickly enough. But how can you tell if your website is slow or fast? The easiest way would be to simply open it, but that does not always show the whole picture. For instance, your device might have cached the website, so you are opening it instantly.
Fortunately, there are online website speed testing tools that can help you with that. These website speed testing tools can provide all the information you need to speed up your website. Not only that, but you can use these tools to keep track of how your website performs over a period of time and identify any potential issues.
Table of Contents
The Importance of Speed Testing a Website
Nowadays, everyone wants a speedy website. That’s why you need to know how well your website is performing Website Speed Test. Here is where website speed test tools come into play. Website Speed testing will help determine what you need to do to provide the best user experience (UX). In general, testing is the best starting point whenever you are about to look for improvements.
The ideal load speed for your website is under two seconds. That means the whole website, with all its content on the home page, should load in under two seconds. That might seem like an incredibly short amount of time, but it is, in fact, the speed most popular websites operate at. You can test it yourself by using a browser with cleared cache and opening one such popular website. Website Speed Test You can try it out with our website itself, and you will see that the home page and all of its content will load in under two seconds.
There is one vital detail to note here, though. If you speed-test a website from a server that is a long distance away from the website’s host, your results will show poorer performance. That is because distance matters immensely. It is essential to test your website from a server that is closest to your host. The same applies if you try to open a website hosted far away from you. However, that hurdle can be circumvented if a website uses a Content Delivery Network. We will talk more about that when discussing some testing tools and optimization suggestions later in this blog post.
Reasons Why Website Speed Matters
We have discussed why testing your website is essential, but why is it actually so important to have good website speed? We never really answered that question in detail. Because of that, it is time we talked about why speed is paramount and how it can help your website.
Website Speed is the First Thing People Experience
First impressions are important. That’s the same when we talk about the web. Therefore, your site’s first impression is vital to its success. The first thing you notice about a website is how long it takes to load fully. Based on that first impression, most viewers or customers will decide whether to continue with your website or skip it and go to the next one. If you have done everything correctly to make your website load quickly, you can be sure that you’re likely making a great first impression.
Users are more inclined to assume fast and good-looking websites to be professional and, therefore, reliable. On the other hand, a slow website might inspire the exact opposite feeling. You may have experienced it yourself when opening a website that takes a long time to load fully. That is generally known as user experience (UX).
People use websites for a specific reason. You want to give users what they want as quickly as possible, and the chance of them returning will increase. Users are likely to leave your site if they have to wait. Not only that, but they might even share their negative experiences with friends or on internet forums.
People Expect Fast Website Loading Times
The Internet is a highly competitive place, and websites will try to use any advantage they can to be closer to the metaphorical top. Website speed is one of those advantages.
A recent study Website Speed Test showed how conversion rates can drop by nearly 5% for each second of load time, up to five seconds. That is a tremendous drop in conversions for such a short amount of time and shows how customers usually do not have the patience to wait for a website to load slowly. A different study showed that e-commerce websites that load in one second have a conversion rate of 2.5 when compared to a website that loads in five seconds. That aligns with the first study we mentioned, showing that people will look for those speedy websites first. Also, 47% of consumers expect a website to load in under two seconds.
None of this should be surprising, though. With how fast-paced life has become for many people, it is understandable that they might feel like they don’t have the time to wait on a website to load, especially when there are plenty of others to choose from. Customers drive the market, and unfortunately, they also demand quick websites.
Website Speed is a Major Ranking Factor
Search engines love quick websites. Google’s mission is to improve the Internet in every way, and speed is among the most critical factors. That means the more optimized and speedy your website is, the higher it will be in search engine results Website Speed Test.
Additionally, slower pages can impact how often Google Bot crawls and indexes your website. Google has an easier time crawling quick pages, and that makes sense. If a page loads quickly, the bot will get through it faster and therefore continue indexing your other pages more quickly. But if a page is slow, it will take longer and therefore use up more of your website’s allotted crawl budget. As you can see, speed makes not only customers happy but Google happy as well.
How to Read Speed Test Parameters
Before listing speed testing tools and their specifications Website Speed Test we will briefly explain the most important parameters you will often see when using those tools.
General Parameters
Firstly, some of the more general parameters. They might not always use these exact names, but their purpose is the same.
- Website URL – Something essential to remember when it comes to your website URL – use the site’s primary web address. If it has www in front of it, then use that as well. People often skip the www part of a website’s URL, potentially adding one or two seconds to the loading time.
- Test From – This one is crucial. The “Test From” parameter stands for the location of the speed test. Choose the location closest to your target audience or your hosting server.
- Load Time – Load time is the most critical metric. You should always try to get a loading time of under 1 second. However, we already mentioned that you could settle for up to 2 seconds. It’s still quick; it just doesn’t feel as instant.
- Page Size – In this section, the tested page’s total size is shown. If a page is smaller, the loading speed should be quicker, and vice versa. Typically, a site with many images will be around 2 MB, but it’s not unusual to see pages with even 15 MB. Such pages would be very sluggish on a standard internet connection.
- Requests – As with page size, fewer requests are better than higher. Websites are generally considered fast when they have between 50 and 100 requests. If you cross the 200 requests mark, your site will start to feel very slow. That’s especially noticeable on mobile devices because their CPU power is usually less than an average computer’s.
Specific Parameters
Next, we will discuss some more specific parameters you might see. These will provide the actual information on how quickly your website loads at different stages of accessing it.
- Time to First Byte – TTFB measures the time it takes for your browser to receive the first byte of information after requesting the website from the server. It is a foundational metric and is usually used for testing server responsiveness.
- First Contentful Paint – FCP is used to measure the time it takes for a visitor to see actual content on your website, such as images, videos, etc. Visitors care more about it since the first byte might arrive quickly, but the content itself is essential on a website.
- Time to Interactive – TTI comes directly after FCP and measures how long after FCP the page becomes ready for user interactivity. That includes things like buttons or hyperlinks becoming active on the screen.
- Cumulative Layout Shift – CLS measures how much elements on your page will move around on the screen while the page is loading. You have probably encountered a website that looks loaded, and you try to click something, but an element to the side loads in and bumps the button away from your cursor. That is
what this metric evaluates.
As you can see, there are many things to be mindful of when testing your website. However, the tools we will show you make it very easy to read these metrics and parameters and even explain them.
Website Speed Test Tools
With everything else out of the way, it is time we actually talked about these website speed testing tools. We have picked four to show you, and they will all provide invaluable insight into your website’s performance. They are all similar, and we suggest you choose the one you find the most comfortable to use. However, we suggest you try them out at least several times when testing your websites to see the differences for yourself. Also, having a larger sample size is always better than relying on a single tool.
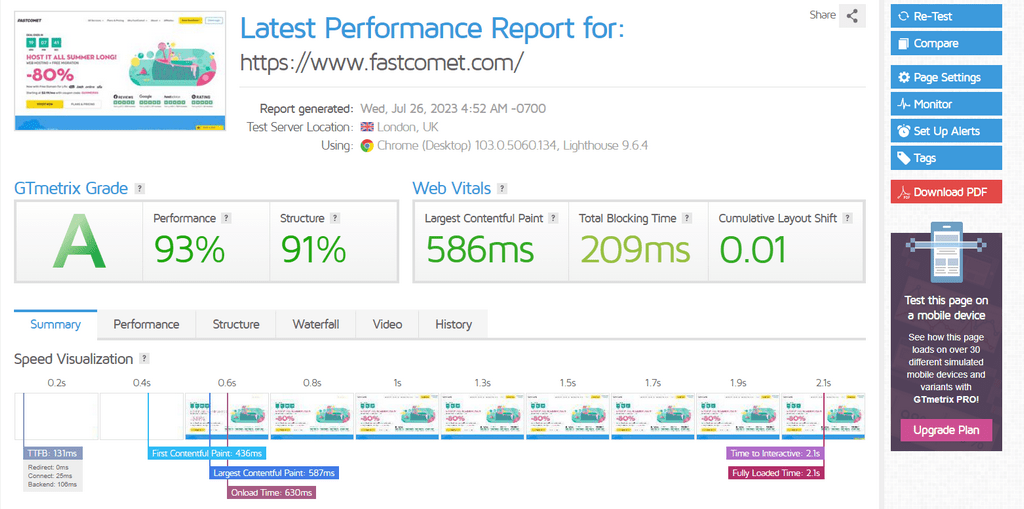
GTmetrix

GTmetrix is a well-known website speed testing tool and is among the most frequently used online. It is pretty easy to use by people that are not too familiar with technicalities. The tool assigns a grade from A to F, which is a great way to get an idea of how your website is performing at a glance.

We strongly recommend creating a free account with them to unlock essential f functionalities. You will be able to choose the browser you want to test with and choose to make tests while comparing website performance according to different connection types (dial-up vs. cable). The most crucial functionality, in our opinion, is the ability to select the server from which GTmetrix will test your website. As we mentioned earlier, for the most accurate results, we suggest choosing the server closest to the server your hosting plan uses.
You can also check out our in-depth tutorial section, where we dive into how to use the GTmetrix speed test tool.
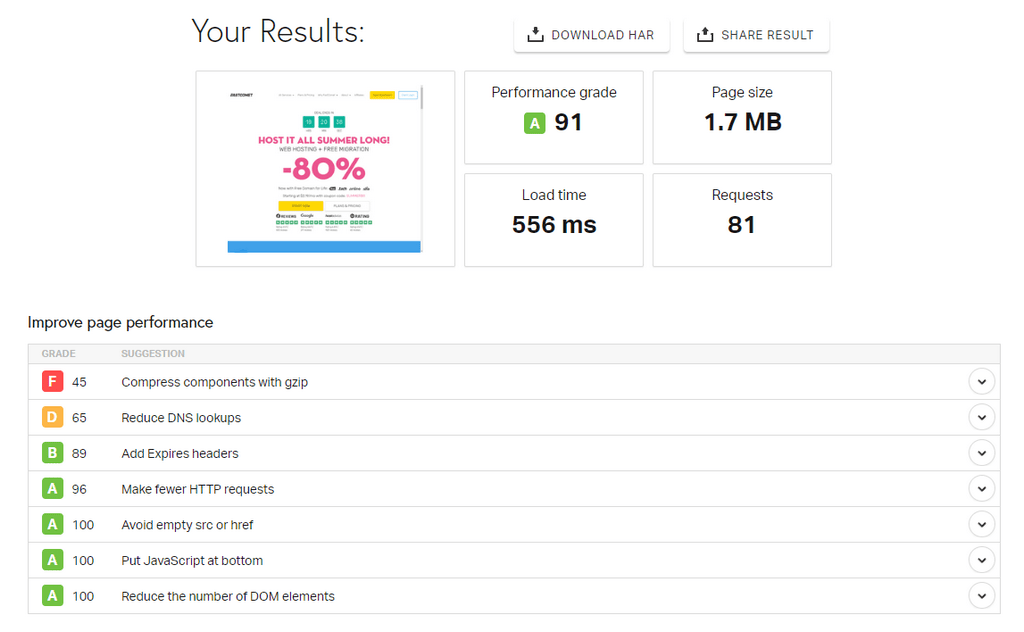
Pingdom

A Swedish-based company, Pingdom is most famous for its free website speed testing tool. Pingdom is straightforward to use. Since not everyone is a web performance or web optimization expert, other tools can be overwhelming.
When using Pingdom, you will need to enter your site’s web address (URL) and select the location you want the test to be done from. As always, it’s best to choose the location closest to where your site is being hosted.

Pingdom’s speed test reports are initially split into four sections: performance grade, load time, page size, and requests.
You can find more detailed information below those four sections, meaning you get an excellent overview of what’s essential when you aim to improve page performance. Each section will provide you with detailed information about the result it got and what can be improved.
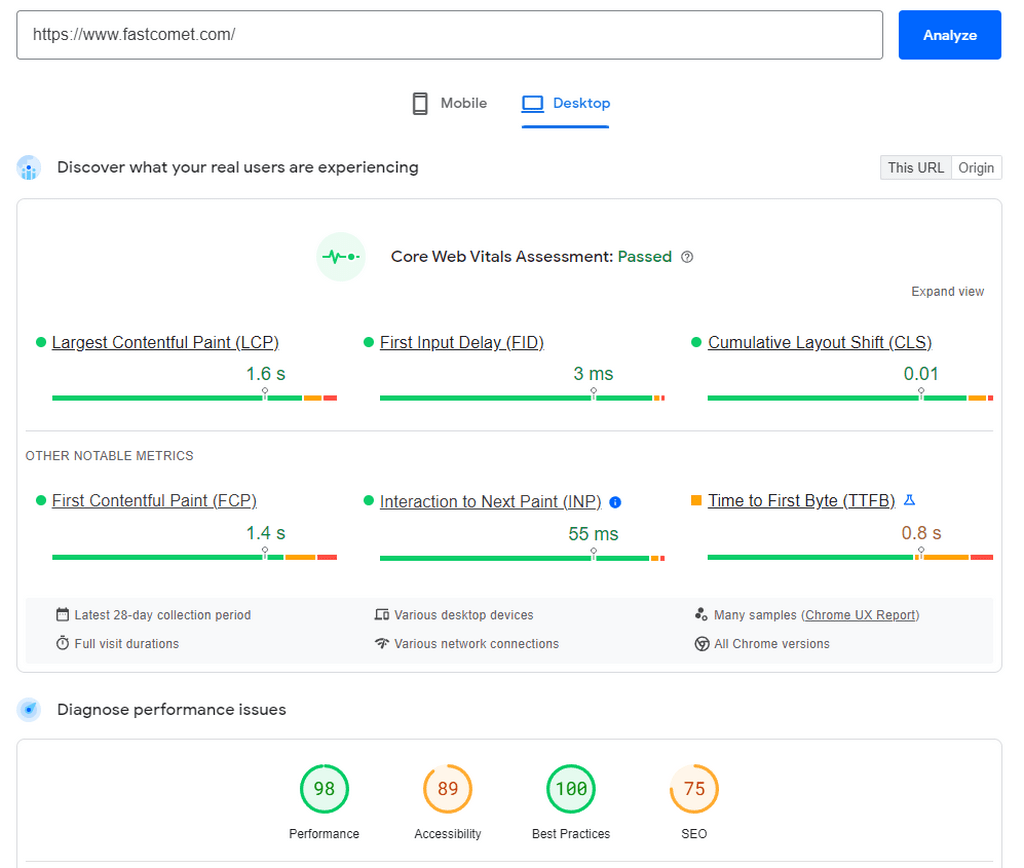
Google PageSpeed Insights

It is no surprise that Google has its own page performance and website speed testing tool in the form of PageSpeed Insights. Google’s results matter because it creates the search rankings that your website strives to climb. Because of that, when Google finds issues in website performance, you should investigate them.
Like other tools listed in this post, PageSpeed Insights is easy to use. It requires only your website URL (web address). It will quickly generate the performance for your website’s mobile and desktop versions.

PageSpeed Insights uses a scale from 1 to 100. The higher, the better. Tyupically small and middle-range businesses and independent website owners use the tool because it is a straightforward way to keep up with optimal website performance. The tool will provide you with advice on any area that needs improvement.
There is one thing to keep in mind here, though. PageSpeed Insights shows an amalgamation of both lab tests and real-user data. The lab data is what one would expect: a test of your website from a specialized server, like what GTMetrix does. The real-user data comes from data gathered over the last 28 days regarding the page you are testing. If no data is to be collated, then the test will only show you the lab data.
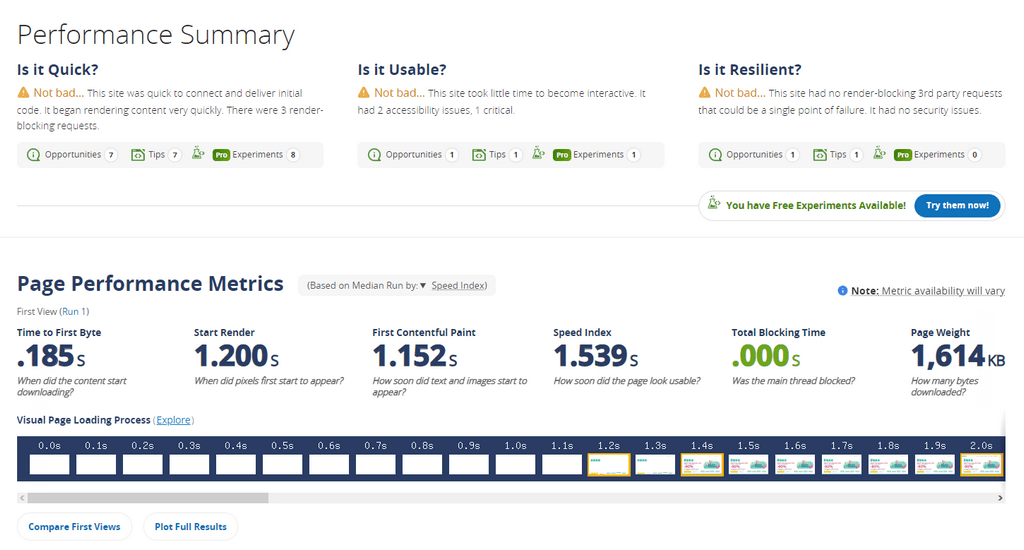
WebPageTest

WebPageTest is another popular website speed testing tool. Using it, you can run web performance tests on your site from different locations worldwide on different browsers.

This website speed testing tool offers the most options when it comes to configuring the test. You can choose the test location, the browser, the browser dimensions, the bandwidth, and many other settings, which will allow you to narrow down your test to precisely the information you need. This customizability is the biggest strength of WebPageTest, and we suggest using it if you already have an idea of what might need improvement and just need to test it.
Pre-test Considerations
Now that we have discussed the page speed testing tools we recommend, we want to note two other things: cache and CDN. Both those things will not only improve your testing results but will also dramatically improve the performance of your website.
Caching
Firstly, caching is virtually essential nowadays if you want to have a speedy website. Typically, websites get an incredible amount of requests every month. Usually, the server has to do several complex (and time-consuming) processes for each request for a web page. It detects the sidebar widgets for your website, produces the header and footer, and fetches the most recent entries. The outcome of all these calculations will, however, often be identical.
That is when caching comes in and, to put it simply, saves those elements that don’t change to the hosting server’s cache. That way, when these elements are requested, the server doesn’t have to go through the whole process of fetching them again and provides the cached version. Your browser does the exact same thing on its end as well. That is why caching is essential for website speed: if you have elements that don’t change or rarely change, then it is better to have a service that caches them so the server, and your browser, can focus on fetching the other elements of your website.
For instance, if you use a WordPress website, there are countless caching plugins. Installing one on your website will save the server a lot of time and effort, boosting the website’s performance. Our services come with server-side caching already enabled as well, and if you are unsure how to enable it, you can contact us, and we can help.
CDN
CDN, or Content Delivery Network, does the same thing, but on a global scale. CDNs usually rely on data centers worldwide, where they store cached versions of the static elements of your website (CSS, JS, HTML, images, video, etc.). That way, when your website is requested in any part of the world, the CDN will fetch those elements from the closest data center. Thus, the distance between the computer requesting the website and the server hosting the website becomes less of an issue. A CDN’s purpose is, as the name suggests: to deliver your website’s content across multiple locations across the globe.

As an example, CloudFlare has 300 locations in the world. What that means is the content of your website can be delivered almost anywhere as if your hosting server was close to the requesting computer. That is the main reason why CDNs are so impressive and why they impact website performance in such a great way. Of course, each comes with additional benefits, such as IP masking, enhanced web security, etc. It varies from service to service. Here at FastComet, we recommend CloudFlare, and we can even set it up for you if you would like.
Conclusion
As a website owner, speed is one of the most important things for your website. That’s why one of the first steps to take is making a speed test for your site. The tools we discussed will be more than enough for you to get a good idea of what needs improving and how to boost your website’s speed. If you have never tested your website before, we strongly suggest you do it immediately!



